
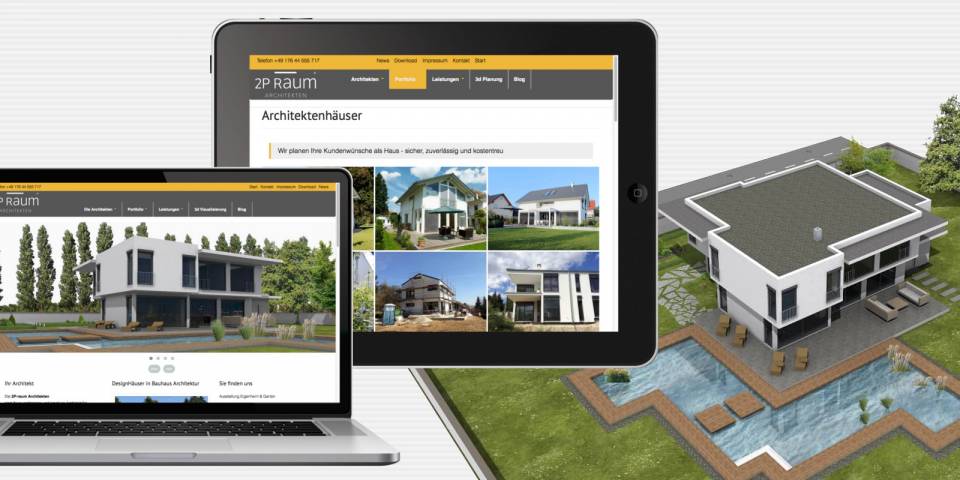
Als Architekt hat man besonders viele Möglichkeiten das "Gestaltende" visuell zu kommunizieren.
Viele Interessenten und Auftraggeber benutzen mal schnell Ihr Mobilgerät unterwegs. Jedes Unternehmen, was nun "punktet" reiht sich schon mal eher in die Auswahl der Kandidaten. Die 2P-raum Architekten verfolgen als junges Team schon lange einen modernen Ansatz in Ihrer Internet Strategie.
Bei diesem Projekt wurden Leistungen umgesetzt aus den Bereichen: Webdesign, Usability, Content Design, Werbung, Inhaltskonzeption, Drupal Entwicklung, Systemadministration.
Drupal 7
Hier wurde ein komplettes Upgrade von Drupal 6 auf Drupal 7 gemacht. Die Drupal 8 Version wurde nach hinten gestellt, nach dem wichtige Module noch in der "Alpha" Stadium sind. Eine zentrale Herausforderung war das Upgrade von dem Modul Node Gallery mit dem sich hervoragende Bildgallerien multidimensional anlegen lassen.
Mit dem Modul Views können dann zahlreiche Ansichten oder auch Slideshows aufbauen. Insgesamt besteht nun die Möglichkeit, seine gesamte Eigenpräsentation über die Webseite als digitalen Hub zu betreiben.
Boostrap 3
Das Boostrap Framework wird vielfach bei käuflichen Templates verwendet und ermöglicht die "Responsive" Darstellung auf vielen Geräten. KLIGGS hat jedoch sein eigenes Subtheme aufgebaut aus folgenden Gründen.
- Einfache Code Strukturen
- Kein unnötiger Overhead der Standard Templates
- Keine unnötigen Scripts
- Keine Abhängigkeit von Custom Solutions der Standard Templates
Ein Dank an Mark Carver, der hier maßgeblich das für Drupal integriert hat.
Content Design
Viele Webseiten mangelt es heute an der visuellen Aufbereitung. Bootrap bietet zusammen mit Fontawesome schöne Möglichkeiten Inhalte ansprechend zu gestalten und das alles flexibel als Responsive Webdesign. Listen, Tabellen, Akkordions uvm. sind genutze Möglichkeiten das Leistungsangebot dieser Webseite interessanter zu machen.
Inhaltskonzept
Ein Schwachpunkt vieler Online Projekte im Mittelstand. Was ist die Aussage. Jeder Besucher verweilt ein paar Minuten auf der Seite. Was nimmt er mit. Mit dem Relaunch wurden Aussagen, Claims sowie Textteile schlagkräftiger geändert. Mit dem Owl Carousel Plugin steht die Möglichkeit Diashows mit "Swish" zu bedienen.

Webentwicklung
Heute sind es die vielen Details die ein Online Projekt aufwendig machen. Es gibt zahlreiche Internet Technologien zu bedienen und soweit wie möglich soll eine Webseite keine groben Fehler aufweisen. Zentrale Aufgabe waren hier
- Migration altes auf neues Hosting
- MySQL 7 Datenbank
- Auswahl Module
- Debugging Drupal 7 Module / Fehlersuche
- Speedtest - Ladegeschwindigkeit
- Anpassung Megamenu
- Anpassung Bootstrap Framework
- Test Mobiltauglichkeit von Menüs
- Redirects für alte URL's (SEO Relevant)
- HTML Code Fehler korrigieren
- Bildoptimierung
Beispiel 1
Google PageSpeed als Leistungskriterium Werte > 65 bis 70 sind tendenziell schon sehr gut für kleinere Projekte

Beispiel 2
Es gibt immer einen Zielkonflikt bei Webseiten Performance und Inhaltsdichte. ECommerce Shop haben hier mehr Probleme, jedoch > 80 ist immer ein guter Faktor zu Konkurrenz.

